(continue reading…)
One of the first thing I wanted do try on the GF100 was the new NVIDIA extensions that allows random access read/write and atomic operations into global memory and textures, to implement a fast A-Buffer !
It worked pretty well since it provides something like a 1.5x speedup over the fastest previous approach (at least I know about !), with zero artifact and supporting arbitrary number of layers with a single geometry pass.
For today GPU generation, we know a lot more about the hardware mechanism than for previous GPU generation, in particular thanks to the window open on this hardware by Cuda. But many hardware details are still hidden to the programmer, in particular mechanisms used for primitives rasterisation and fragments shading. As understanding how fragments are scheduled among the G80 processing units is a critical points for the research we do with Fabrice Neyret as part of my PhD, I wrote a small program allowing to investigate this point.
The probing tool I wrote is called The Froggy FragSniffer and can be downloaded here (see Readme for details):FragSniffer_0.2.zip
We also wrote a document that presents our motivations for this work, the experiments we made yet and the results and answers we get: Understanding G80 behavior
We hope this document will give you useful informations. We don’t want it to be closed and we want to make it evolve through new experiments and also thanks to exterior comments you can leave at the bottom of this page.

Here is a simple personal redesign of the OpenGL logo I have made for fun. It can be used as a wallpaper for OpenGL fans (who said the most seriously affected ones ?).
If you have suggestions to complete it don’t hesitate 🙂
NOTE: OpenGL® and the oval logo are trademarks or registered trademarks of Silicon Graphics, Inc.

Petite animation que j’ai réalisé pour les journées nationales des IUP MIAGE qui se déroulent cette année à Orléans. L’idée était de créer un jingle animé un peu à la façon des transitions de pubs. Un petit coup de main à mes amis du LIFO 🙂
Plus d’infos sur les JNM 2007 ici.
Vidéo (DivX 6, 800×600) :
This is the final version of a RayTracer project developed in 2007 with Adeline Pihuit during our master thesis. It is composed of a fast real-time GPU raytracer developed using OpenGL and Cg that can run on a GeForce 6 (NV40, SM3.0) class GPU, and an off-line CPU recursive raytracer that can be used to compute reference images.
The application load scenes described in XML files and allows manipulating light sources and debugging individual rays.
Keys:
Two months ago was introduced the G80 and the set of OpenGL extensions allowing access to all of its new functionalities (cf. my posts on G80 architecture and OpenGL extensions, it is in French but can be translated with the British flag button on top left. You can also refer to http://www.g-truc.net/ that also provides a good analysis on G80 OpenGL extensions in french). Among them are GPU Shaders model 4 and the new Geometry Shader they introduce.
For the first time, on-GPU dynamic generation of geometric primitives becomes possible. But till now, very few examples and tutorials on theses functionalities are available. The only tutorial I have been able to find is the one from Xie Yongming, it’s a good start but unfortunately its source code is unavailable.
This simple example will show how to use GLSL Geometry Shaders (EXT_geometry_shader4 and EXT_gpu_shader4) and the new integer texture formats (EXT_texture_integer) extensions to implement the Marching Cubes algorithm entirely on the GPU. The implementation I will present is probably not the most efficient but I think it is a good example, showing the usage of the new shader stage, new texture formats and binary operations within shader.

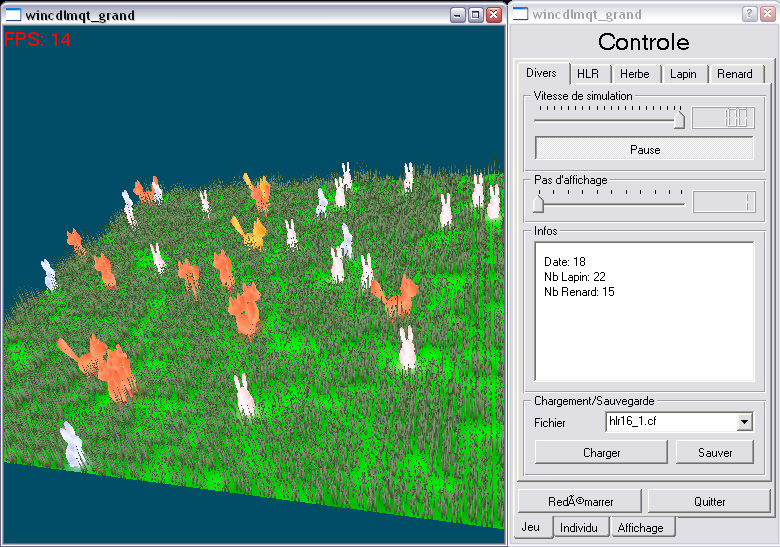
C’est un projet réalisé en fin de première année d’IUT sur lequel je suis retombé récemment. Il s’agissait à la base d’implémenter une série d’automates cellulaires en C++ et QT. J’avais en fait développé tout un framework de simulation et d’interfaces graphiques génériques et multi-plateforme que j’avais utilisé pour implémenter 4 automates cellulaires différents dont une simulation d’écho-système Herbe/ Lapins/ Renards assez intéressante.

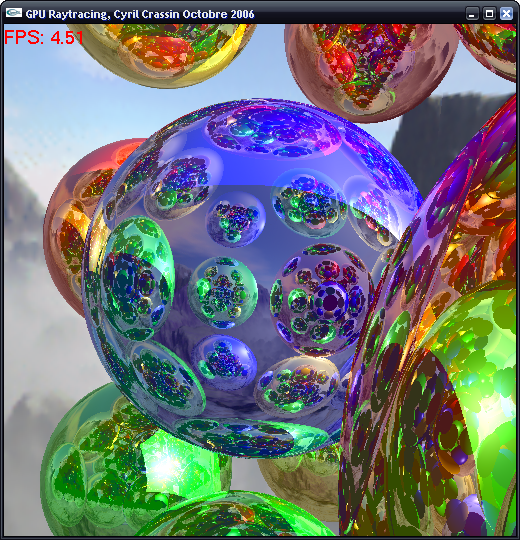
Projet de moteur de rendu par lancer de rayons totalement GPU que je suis en train de développer. L’ensemble de la simulation est effectuée dans un programme de traitement de fragments.
Voici un exemple de rendu obtenu sur une scene composée de 4 sphères à une vitesse de presque 100 FPS avec 3 niveaux de récursivités pour le calcul des réflections, un calcul d’ombres et un éclairage de Phong.
Cette démo nécessite une GeForce 6 minimum.

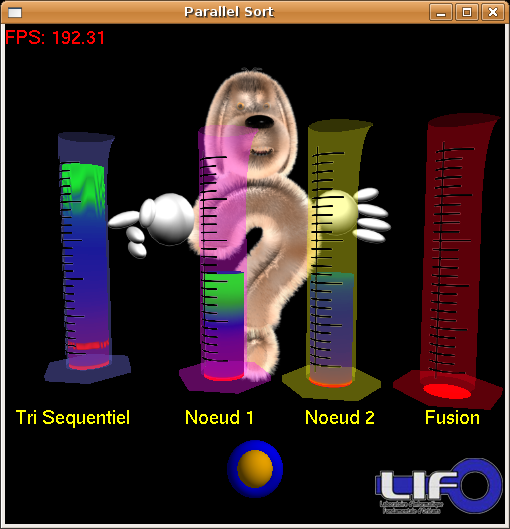
Petite application éducative réalisée pour le LIFO à l’occasion de la fête de la science 2006. Il s’agissait de montrer aux plus jeunes l’intéret de la distribution de calculs sur une grappe de PC pour d’une application 3D interactive. La mise en oeuvre d’un tri parallèle est illustrée au travers du classement de composants chimiques présents dans une solution.
L’application a été réalisée en collaboration avec Sylvain Jubertie et utilise la bibliothèque FlowVR développée par le LIFO et le laboratoire ID de l’IMAG (INRIA)
Package source de l’application (nécessite FlowVR, CG 1.5 et glew):
![]() parallelsortfvr5 15/10/2006,11:13 681.00 Kb
parallelsortfvr5 15/10/2006,11:13 681.00 Kb

J’ai effectué mon stage de fin d’études d’ingénieur à Dassault Systemes, dans le service recherche et innovation sur un sujet mêlant simulation et visualisation 3D temps réel. Je ne peux malheureusement pas donné plus de détail ni mettre ici des images pour des raisons de politique interne de l’entreprise. Sachez en tout cas que ca a été une très bonne expérience et que j’y ai fait des choses bien sympa dans le domaine de l’animation de phénomènes fluides 😉

Le laboratoire SeT (Systèmes et Transports) de l’UTBM dispose d’une plateforme de réalité virtuelle composée d’un écran pour la vision stéréoscopique ainsi que d’un système de périphériques de tracking pour le déplacement et les interactions dans l’environnement. Cette plate forme est utilisée comme outil d’aide à la décision, d’aménagement du territoire ou encore de simulation de systèmes de transport ou de flux d’individus. Ces applications sont actuellement développées et mises en oeuvre sur la plateforme à l’aide de Virtools.

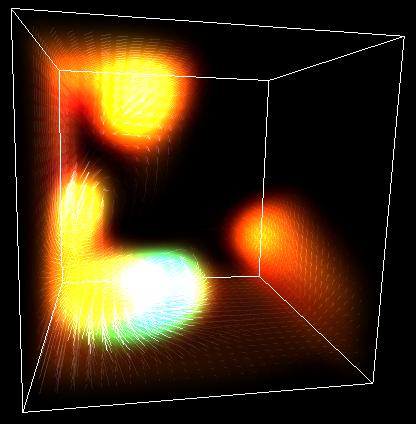
J’ai effectué mon stage de deuxième année d”ingénieur (ST40 dans le jargon UTBM) au CEA-DAM de Bruyeres le chatel sur un sujet de visualisation scientifique et de parallélisme.
« Rendu volumique accéléré matériellement en environnement parallèle à mémoire distribuée ».

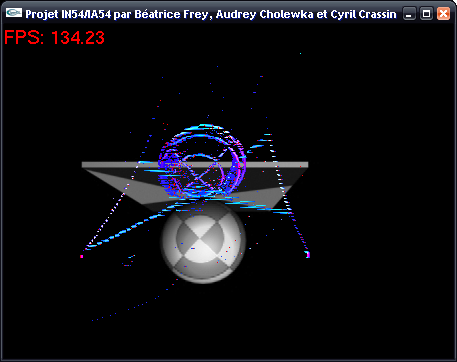
Nous avons mené ce projet dans le cadre des UV IA54 (Systèmes multi-agents) et IN54 (Reconnaissance de formes) de l’UTBM. Il s’inscrit dans l’optique de ces cours et des recherches menées dans le laboratoire SeT de l’école concernant la détection d’obstacles à l’avant d’un véhicule intelligent par vision stéréoscopique. Notre travail s’est focalisé plus particulièrement sur l’algorithme de mise en correspondance au coeur de la vision stéréoscopique permettant de reconstituer la profondeur d’une scène observée. En liaison avec le cours d’IA54, notre travail a consisté à concevoir, développer et expérimenter une approche nouvelle de ce problème basée sur une méthode multi-agents couplée à un pipeline de traitement d’images GPU.

Dans le cadre de l’obtention du DUT Informatique, les étudiants doivent effectuer un stage d’une durée de 9 semaines afin de mettre en pratique les compétences acquises au cours des deux ans de formation à l’IUT. J’ai effectué ce stage au LIFO, le Laboratoire d’Informatique Fondamentale d’Orléans, où j’ai intégré l’équipe de recherche sur la Réalité Virtuelle.
« Développement d’un démonstrateur de Réalité Virtuelle sur cluster de PC ».
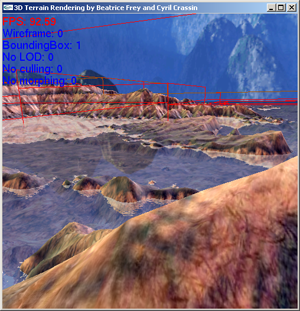
 L’objectif global de ce projet était de mettre en oeuvre une visualisation de terrains définis à partir de cartes de hauteur (height map). Il s’agit en effet du moyen le plus courant pour définir un terrain géographique. Le but était de pouvoir réaliser cette visualisation en temps réel sur de vastes étendues de terrain extrêmement détaillées.
L’objectif global de ce projet était de mettre en oeuvre une visualisation de terrains définis à partir de cartes de hauteur (height map). Il s’agit en effet du moyen le plus courant pour définir un terrain géographique. Le but était de pouvoir réaliser cette visualisation en temps réel sur de vastes étendues de terrain extrêmement détaillées.
La technique que nous avons adoptée et mise en oeuvre dans ce projet s’appelle “Geometrical Mipmapping” et a été introduite en 2000 par Willem H. Boer [DeBoer00]. Nous avons adapté cette technique pour en réaliser une mise en oeuvre optimale et totalement accélérée sur matériel graphique. Nous avons également développé un mécanisme efficace de partitionnement de l’espace et de chargement dynamique de données et avons également étendu l’algorithme avec un mécanisme de Géomorphing matériel.
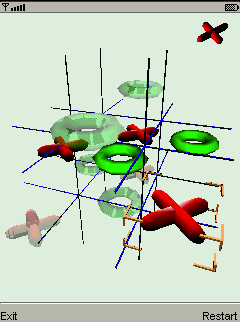
 Il s’agit du projet d’application d’une UV de 2ième année sur les systèmes embarqués et temps réels. Le but était de réaliser un jeu du Tic Tac Toe (morpion) sur plateforme mobile J2ME permettant à 2 joueurs de s’afronter via une communication Bluetooth. Nous avons fait le choix avec Béatrice Frey de le faire en 3D via l’API mobile 3D.
Il s’agit du projet d’application d’une UV de 2ième année sur les systèmes embarqués et temps réels. Le but était de réaliser un jeu du Tic Tac Toe (morpion) sur plateforme mobile J2ME permettant à 2 joueurs de s’afronter via une communication Bluetooth. Nous avons fait le choix avec Béatrice Frey de le faire en 3D via l’API mobile 3D.
Rapport de projet:
 Rapport LO52 Frey Crassin.pdf (527.20 KB)
Rapport LO52 Frey Crassin.pdf (527.20 KB)
Package contenant les sources du projet:
 Les TX sont des UVs spéciales à l’UTBM, elles consistent en la réalisation d’un projet d’envergure au sein d’un laboratoire de recherche de l’école. Cette TX s’inscrivait dans un vaste projet de simulation de transport hurbain destiné à permetre la visualisation et l’estimation de l’impact de l’implantation d’un transport en commun en site propre dans la région de Montbéliard. Ce travail a été réalisé avec Sylvain Juge au sein du laboratoire SeT et nous avons mis en oeuvre une simulation de flux de véhicules destinée à être intégrée dans une simulation 3D temps réel.
Les TX sont des UVs spéciales à l’UTBM, elles consistent en la réalisation d’un projet d’envergure au sein d’un laboratoire de recherche de l’école. Cette TX s’inscrivait dans un vaste projet de simulation de transport hurbain destiné à permetre la visualisation et l’estimation de l’impact de l’implantation d’un transport en commun en site propre dans la région de Montbéliard. Ce travail a été réalisé avec Sylvain Juge au sein du laboratoire SeT et nous avons mis en oeuvre une simulation de flux de véhicules destinée à être intégrée dans une simulation 3D temps réel.
Rapport de projet:
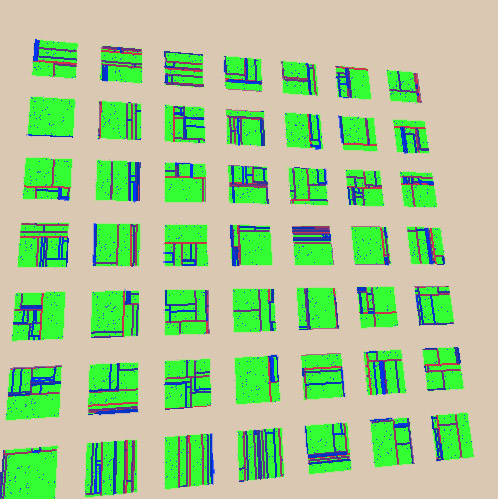
 Le but de ce projet était de mettre en application le cours d’optimisation et de recherche opérationnelle en créant un programme permettant la résolution du problème de pavage du plan, en utilisant un algorithme génétique (ou évolutionniste).
Le but de ce projet était de mettre en application le cours d’optimisation et de recherche opérationnelle en créant un programme permettant la résolution du problème de pavage du plan, en utilisant un algorithme génétique (ou évolutionniste).
Projet réalisé avec deux autres étudiants : Sylvain Juge et Régis Vogel.
Rapport de projet:
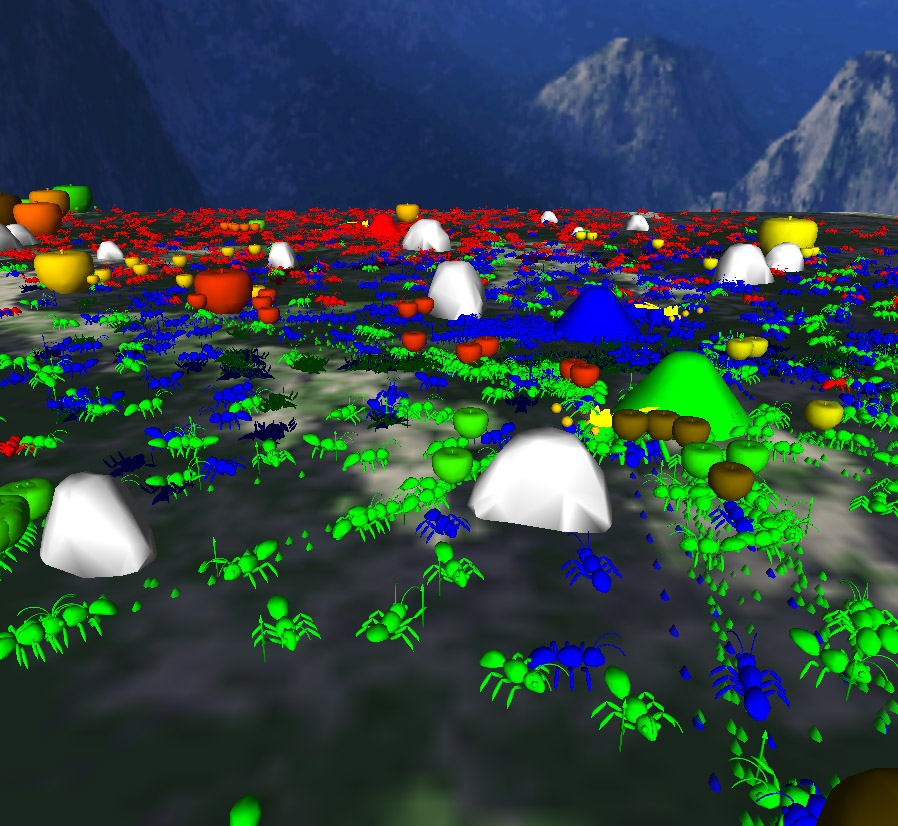
 L’objectif de ce projet était de simuler le comportement d’un ensemble de fourmis dans un contexte compétitif sur un terrain parsemé de nourriture et d’obstacles. Le but principal était de concevoir une architecture objet propre et suffisament abstraite pour être réutilisable dans des projets futurs. Il a été réalisé en Java avec affichage 3D OpenGL via l’API GL4JAVA.
L’objectif de ce projet était de simuler le comportement d’un ensemble de fourmis dans un contexte compétitif sur un terrain parsemé de nourriture et d’obstacles. Le but principal était de concevoir une architecture objet propre et suffisament abstraite pour être réutilisable dans des projets futurs. Il a été réalisé en Java avec affichage 3D OpenGL via l’API GL4JAVA.
Projet réalisé avec Béatrice Frey.
Rapport de projet:
 Projet d’application d’une UV sur les structures de données et TDA. Le but était de mettre en oeuvre un algorithme de recherche de chemin optimal dans un labyrinthe en 3D. Il a été réalisé en Java avec représentation graphique en Java 3D.
Projet d’application d’une UV sur les structures de données et TDA. Le but était de mettre en oeuvre un algorithme de recherche de chemin optimal dans un labyrinthe en 3D. Il a été réalisé en Java avec représentation graphique en Java 3D.
Ce projet a été mené avec Béatrice Frey, une autre étudiante de l’UTBM.
Rapport de projet:
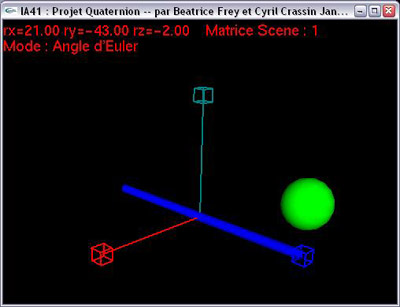
 Il s’agit du projet d’application du cours de LISP de l’UV d’Intelligence artificielle de 1ere année. Le but était de montrer l’usage et les interets de l’utilisation des Quaternions dans un programme en langage LISP. Nous avons fait le choix de montrer les principales applications en infographie pour la manipulation de rotations dans l’espace en couplant LISP et C++ dans 2 programmes utilisant OpenGL pour le rendu graphique.
Il s’agit du projet d’application du cours de LISP de l’UV d’Intelligence artificielle de 1ere année. Le but était de montrer l’usage et les interets de l’utilisation des Quaternions dans un programme en langage LISP. Nous avons fait le choix de montrer les principales applications en infographie pour la manipulation de rotations dans l’espace en couplant LISP et C++ dans 2 programmes utilisant OpenGL pour le rendu graphique.
Le 1er programme permet de comparer l’utilisation des quaternions et des angles d’Euler pour la manipulation d’objets dans l’espace (élimination du gimbal lock) et le second montre l’avantage des quaternions dans les interpolations de rotation.
Les deux programmes écris en C++ font appel à un noyau de calcul sur les quaternions écrit en LISP via une interface FFI (Foreign Function Interface) proposé par le Common LISP.
Ce projet a été réalisé avec Béatrice Frey une autre étudiante de l’UTBM.
Rapport de projet:
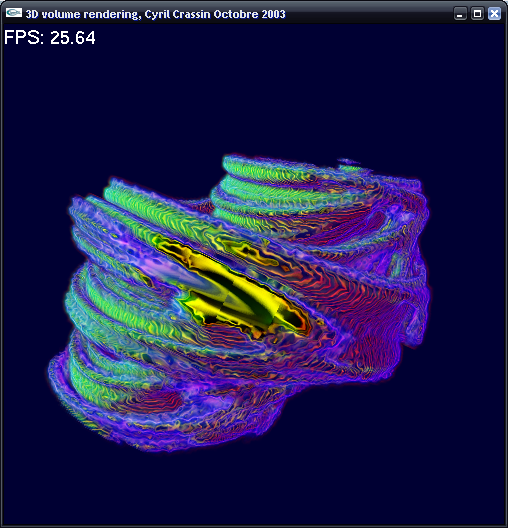
 Démo de calcul et de visualisation de fractales 3D générées à partir de Quaternions. Cette démo utilise un moteur de rendu volumique temps réel que j’ai développé. Elle nécessite une carte 3D compatible avec les shaders 1.3 (GeForce 3).
Démo de calcul et de visualisation de fractales 3D générées à partir de Quaternions. Cette démo utilise un moteur de rendu volumique temps réel que j’ai développé. Elle nécessite une carte 3D compatible avec les shaders 1.3 (GeForce 3).
Executable:
![]() fractal3d 10/09/2006,15:49 706.78 Kb
fractal3d 10/09/2006,15:49 706.78 Kb
Code source (Under GPL license):
Démo OpenGL + Cg d’une méthode temps réel de rendu de pelage.

Le principe de cette méthode est de simuler l’interaction du pelage avec la lumière sur une succession de couches accumulées autour de l’objet à habiller. Les couches sont générées par projection du maillage à habiller le long de ses normales dans un vertex program.
Le pelage est créé de manière procédurale sur une texture 2D représentant un champ de hauteur (points aléatoires denses + lissage). Cette texture est ensuite utilisée pour chaque couche dans un fragment program afin déterminer ou non la présence d’un poil en fonction de la hauteur (distance au modèle) de la couche courante. Le couleur finale de chaque fragment est ainsi générée à partir de la couleur globale du pelage.
La démo effectue également l’animation par key-frames d’un modèle MD3 avec interpolation des mouvements dans le vertex program.

Simulation de fluides "physically based" (équations de Navier-Stockes) basée sur le travail de Jos Stam réalisée en collaboration avec Sylvain Jubertie. Visualisation OpenGL basée sur des point sprites.
Démo: